Overview
This cosmetics website template is a ready-to-use, mobile-friendly design built with pure HTML, CSS, and JavaScript. Perfect for beauty stores, salons, or makeup artists, it offers a sleek interface with e-commerce features no WordPress or complex builders needed.
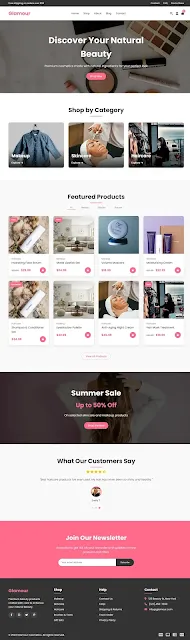
Preview Image
Technologies Used
| Feature | Technology | Purpose |
|---|---|---|
| Structure & Layout | HTML5 | Creates the foundation for all pages (home, shop, about) |
| Styling & Animations | CSS3 | Handles colors, fonts, responsive design, and hover effects |
| Interactive Elements | JavaScript | Powers the shopping cart, mobile menu, search, and product filters |
| Responsive Design | CSS Flexbox/Grid | Ensures perfect display on phones, tablets, and desktops |
| Icons | Font Awesome | Adds social media, cart, and menu icons |
Key Features
1. Pure HTML, CSS & JavaScript
- No WordPress or plugins required
- Lightweight and fast-loading
- Easy to customize (edit colors, fonts, or content directly in the code)
Sample Images:
2. Mobile-First Design
- Smooth off-canvas menu for mobile users
- Responsive product grids that adapt to screen size
3. E-Commerce Ready
- Shopping cart with quantity adjustments
- Product filtering by category (makeup, skincare, haircare)
- Search functionality to help customers find products
4. SEO-Friendly Structure
- Clean HTML markup for better Google indexing
- Optimized images (placeholder-ready for your product photos)
Who Is This Template For?
- ✔ Beauty brands launching an online store
- ✔ Makeup artists showcasing portfolios
- ✔ Salons booking appointments
- ✔ Developers who want a customizable base
Why Choose This Template?
- 🚀 No dependencies – Runs on vanilla JS (no jQuery or frameworks)
- 🎨 Easy to brand – Change colors/fonts in one CSS file
- 📱 Fully responsive – Works on all devices
- ⚡ Fast performance – No bloated code
How to Use?
- Download the HTML/CSS/JS files
- Replace placeholder images with your product photos
- Customize text/colors in the code
- Upload to any web hosting provider
FAQ
Q: Do I need to know coding to use this template?
A: Basic HTML/CSS knowledge helps, but you can edit text/images without coding.
Q: Can I add more product pages?
A: Yes! Duplicate the HTML structure and update the product data in JavaScript.
Q: Is this template free?
A: Yes, this is a custom template you can modify freely.
This cosmetics website template gives you a professional, functional design without complex systems. Perfect for developers or beauty entrepreneurs who want full control over their site!